SNSのタイムラインやブログの記事一覧の間に広告が表示されているのをよく見かけませんか?
このようなコンテンツに自然に溶け込むような形で表示される広告を「インフィード広告」といいます。
インフィード広告は、それぞれのコンテンツに馴染むようなレイアウトで挿入されるため、他の広告枠に比べてクリック率が高いことも期待されるので、広告収益を図るブログでは多く導入されています。

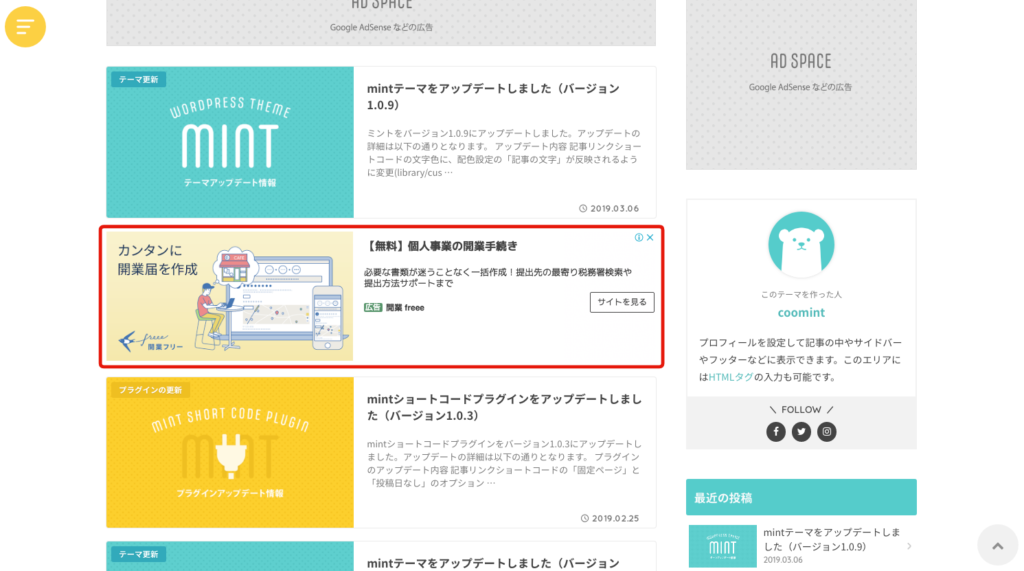
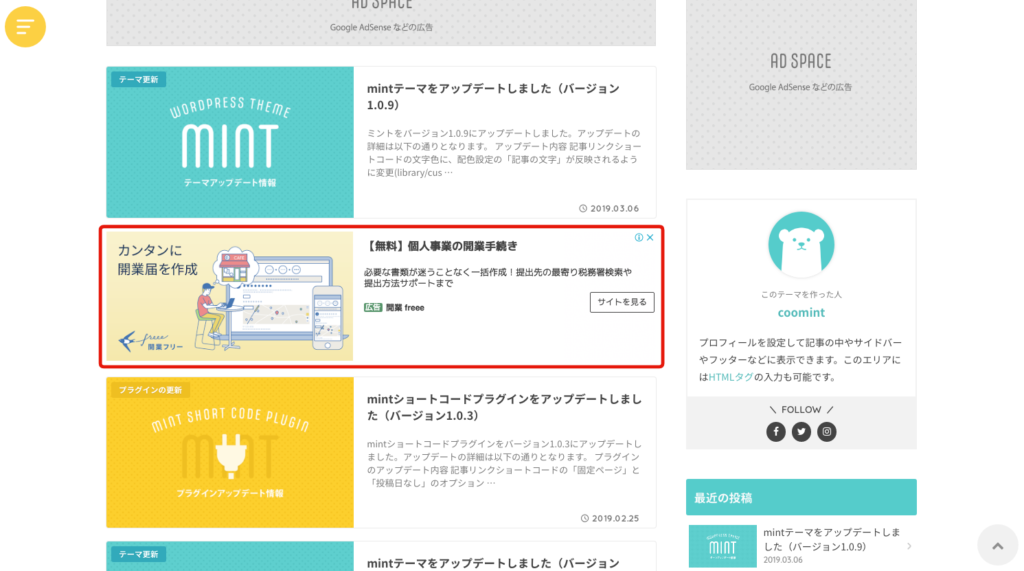
ここでは上の画像のように、mintテーマの記事一覧にGoogle AdSenseのインフィード広告を挿入するカスタマイズ方法をご紹介します。
この記事について
ここで紹介するのは、WordPressテーマ「mint(ミント)」のカスタマイズ方法になります。
もくじ
インフィード広告を設定する
ますは、Googleアドセンスの管理画面でインフィード広告を表示するためのコードを取得します。
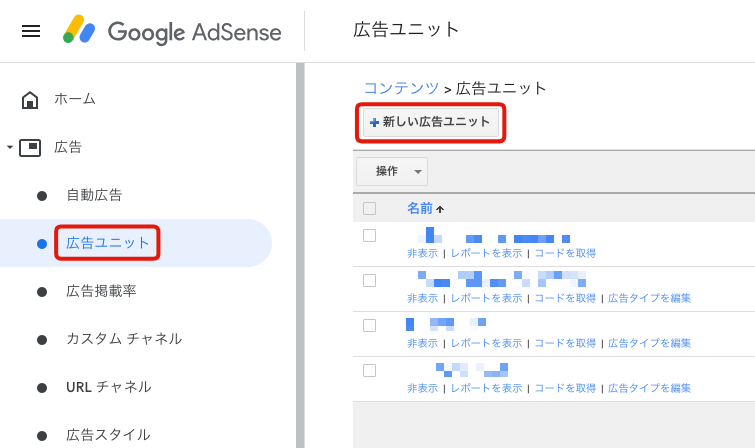
[広告]>[広告ユニット]に移動して「新しい広告ユニット」をクリックします。

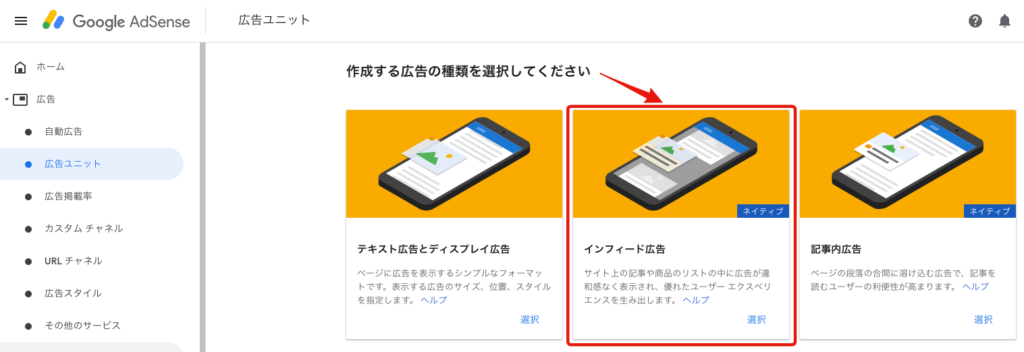
作成する広告の選択画面で「インフィード広告」を選択します。

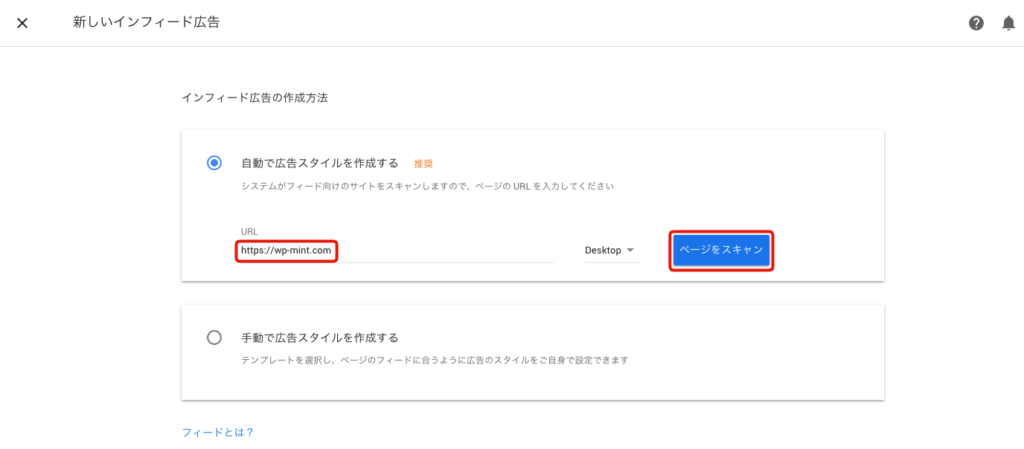
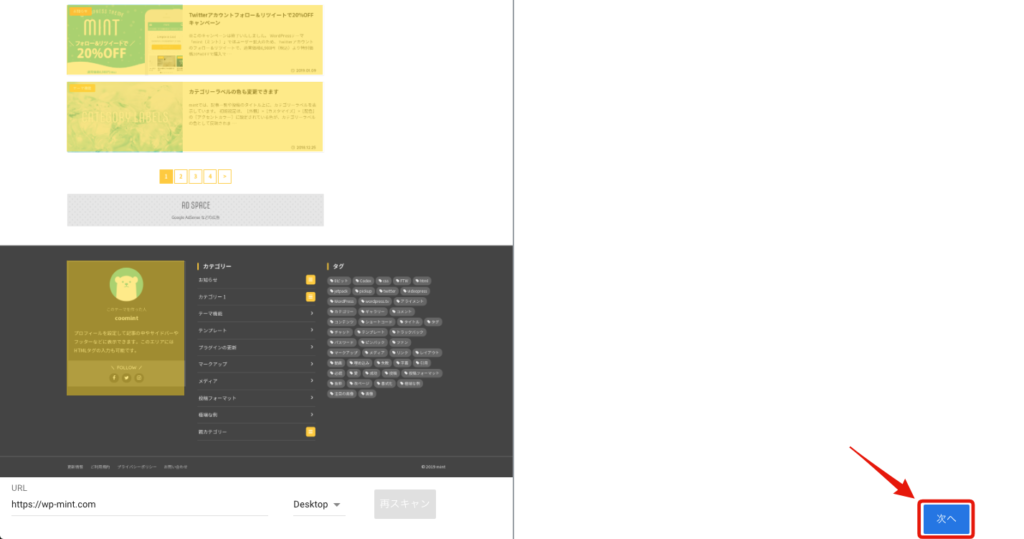
「自動で広告スタイルを作成する」に広告を表示するサイトのURLを入力して「ページをスキャン」をクリックします。

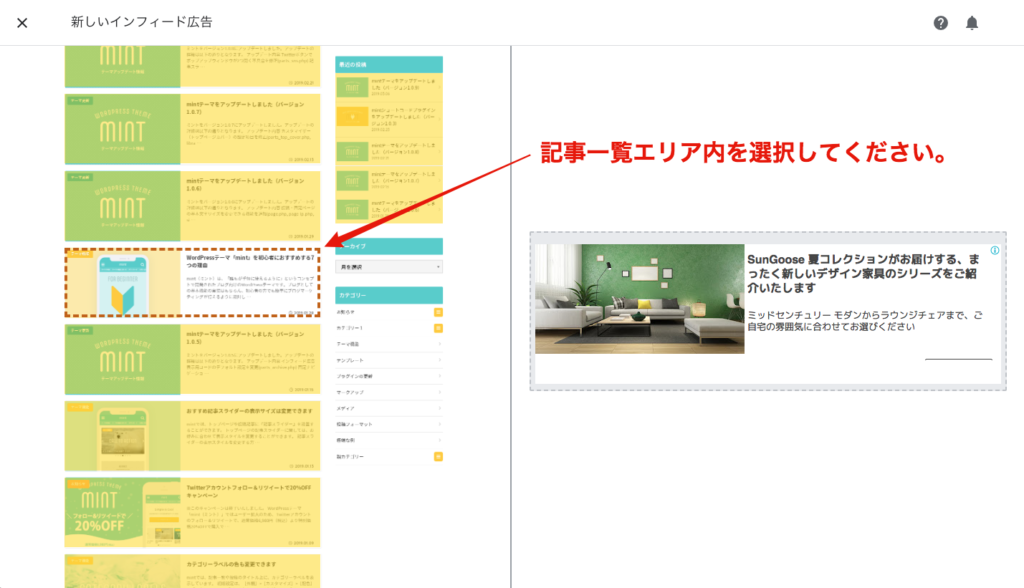
広告が挿入される場所が記事一覧になっていること確認して、「次へ」をクリックします。


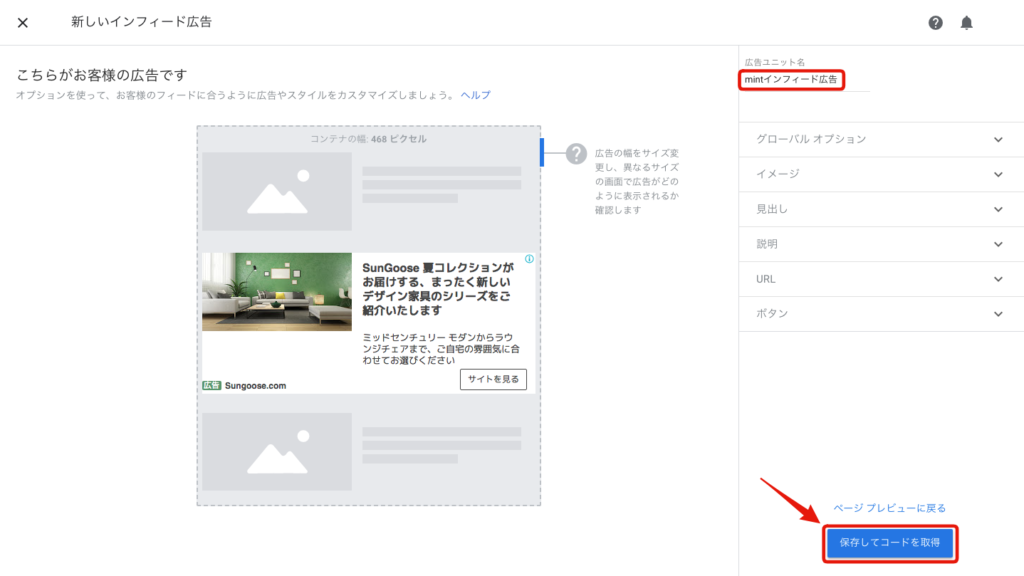
広告のスタイルについて
広告プレビューで、広告を挿入したいエリアの一部を選択すると、そのレイアウトとスタイルに基づいて広告が作成されます。そのため、「ノーマルタイプ」「マガジンタイプ」それぞれの記事一覧のレイアウトに応じたスタイルの広告が表示されるようになります。「広告ユニット名」で、自分で見てわかりやすい名前を付けてください。ここではフォントや背景色、枠線や余白サイズなど諸々設定することもできます。
広告ユニット名の入力ができたら、「保存してコードを取得」をクリックしてください。

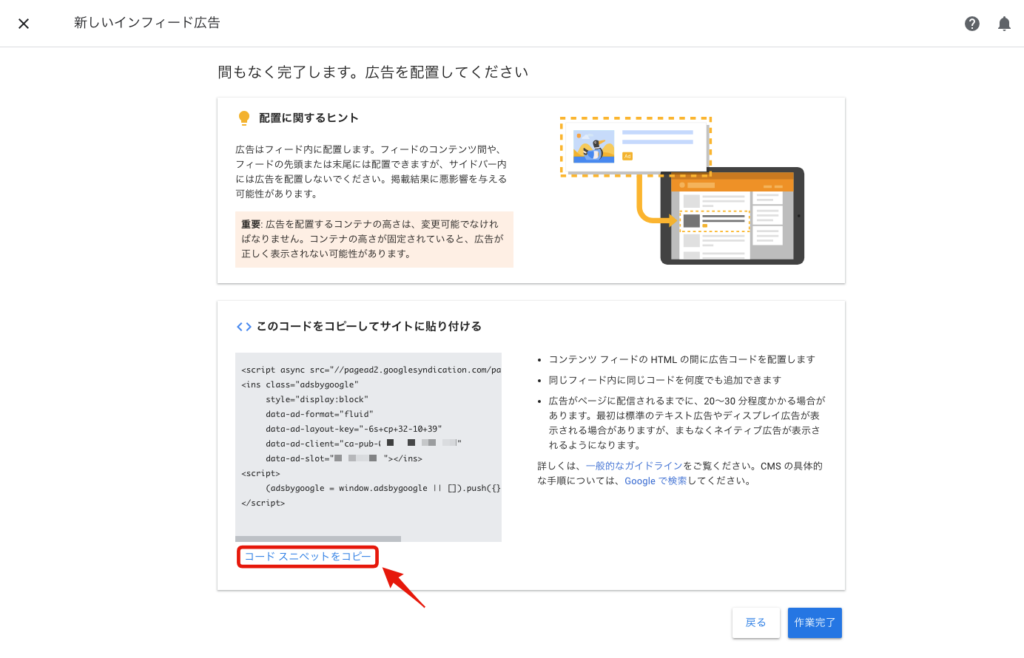
「コード スニペットをコピー」をクリックするとコードがコピーされます。ひとまず、テキストエディターなどに貼り付けておくなどして保存しておいてください。

テーマファイルをカスタマイズ
mintテーマでは、あらかじめインフィード広告のためのコードを設定していますので、テーマファイルに先程コピーした広告コードを貼り付けるだけで、インフィード広告を表示することができます。
psrts_archive.phpを編集
今回のカスタマイズでは、mintテーマファイルのparts_archive.phpを編集します。
カスタマイズは子テーマで
テーマファイルをカスタマイズする際には子テーマをご利用いただくことをおすすめします。
※ミントの子テーマはこちらからダウンロードができます。
テーマファイルにコードを貼り付ける
parts_archive.phpの14行目 <!– AdSense In-feed Placement –> の下などに、インフィード広告のコードを貼り付けてください。
parts_archive.php
<?php
$ads_infeed = array(2);
$ads_infeed_count = '1';
?>
<?php if (have_posts()) : ?>
<div class="post-list-inner cf">
<?php while (have_posts()) : the_post(); ?>
<?php
$ads_disp = in_array($ads_infeed_count, $ads_infeed);
if($ads_disp){
?>
<!-- AdSense In-feed Placement -->
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block"
data-ad-format="fluid"
data-ad-layout-key="-f5+7h-3k-dg+11u"
data-ad-client="ca-pub-xxxxxxxxxxxxxxxx"
data-ad-slot="xxxxxxxxxx"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<?php
}
$ads_infeed_count++;
?>
正しくコードが貼り付けできていたら、以下のように記事一覧の中に広告が挿入されるようになります。
※広告は直ぐに表示されない場合がありますので、しばらくの時間は空白状態になることもあります。

広告を表示する位置を変更する
デフォルトでは、1番目の記事の下に広告を挿入するように設定しています。記事一覧に挿入する広告の順番を変更したい場合は、2行目の $ads_infeed で、下記のように指定数値を変更します。
広告を2番目の記事の下に表示する場合
$ads_infeed = array(3);
広告を4番目の記事の下に表示する場合
$ads_infeed = array(5);
記事一覧がマガジンタイプの場合
管理画面の[外観]>[カスタマイズ]>[ホーム・アーカイブ]で、記事一覧レイアウトを「ノーマルタイプ」にしている場合は、広告コードの貼り付けのみで記事一覧に馴染んだレイアウトで表示されますが、「マガジンタイプ」に変更している場合は、少しだけタグの追記が必要です。
テーマファイル parts_archive.php の14行目 <!– AdSense In-feed Placement –> の場所に、<div class="post-list"></div> を追記して広告コードを囲んでください。
parts_archive.php
<?php
$ads_infeed = array(2);
$ads_infeed_count = '1';
?>
<?php if (have_posts()) : ?>
<div class="post-list-inner cf">
<?php while (have_posts()) : the_post(); ?>
<?php
$ads_disp = in_array($ads_infeed_count, $ads_infeed);
if($ads_disp){
?>
<!-- AdSense In-feed Placement -->
<div class="post-list">
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block"
data-ad-format="fluid"
data-ad-layout-key="-6t+ed+2i-1n-4w"
data-ad-client="ca-pub-xxxxxxxxxxxxxxxx"
data-ad-slot="xxxxxxxxxx"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
<?php
}
$ads_infeed_count++;
?>
ちゃんとカスタマイズできている場合は、以下のようにマガジンタイプのレイアウトで広告が表示されるようになります。

以上、mintテーマの記事一覧にAdSenseインフィード広告を表示する方法のご紹介でした。